
ついに「GitHub」に手をつけました!
初期設定に思ったよりも手間取ったので、備忘録としてまとめてみました。
なぜGitHub?
本サイトの改修と固定ページを自作したかったので、バージョン管理ツールの導入は決めていました。
当初は前の職場で馴染みのある Bitbucket(Soucetree)を使おうかと思っていましたが、いきなりSourcetreeだったせいかgitへの理解もあんまりだったので、今回は勉強のためにGitHub + コマンド入力にしました。
GitHubはリポジトリをプライベート(非公開)にするには有料と思っていましたが、なんと2020年4月から無料で作成可能に!
しかも無制限!GitHubに即決しました。
また、GitHub flowが1人で開発するにはあってるなと思ったのもGitHubを選んだ理由の1つです。
GitHub設定手順
GitHubアカウント登録
まずはアカウント作成から。
GitHub TOPページ にアクセスしましょう。
メールアドレスを入力し緑色のボタン「GitHubにサインアップする(Sign up for GitHub)」をクリック。
画面が変わったらUsername(ユーザー名)とPassword(パスワード)を入力。
最後に「Pick the spiral galaxy」で正しい絵を数回選ぶとアカウント作成ボタンがクリックできるようになります。
クリックすると登録したメールアドレスに認証メールがGitHubから届くので、認証したらアカウント登録完了です。
アクセストークンを発行
すぐには使いませんが、アクセストークンを発行しておきましょう。
GitHubにログインできたらすぐ発行できます。
ログイン画面>ユーザーアイコン>Settings>Developer settingsのPersonal access tokensで発行しましょう。
後のターミナル操作でGitHubのユーザー名とパスワードを入れる必要がでてきます。
パスワードを入れると「2021年8月13日以降はパスワードの代わりにアクセストークンで認証してね」とエラーが返ってくるので、先に準備しておくとスムーズです。
GitHub上でリポジトリ作成(リモート)
まずはGitHubでデータの格納場所であるリポジトリを作成します。
GitHubにログインしている状態で以下URLをクリック。
必要項目を入力、選択したら「Create Repository」をクリックして完了!
完了後、.gitが最後についたURLが生成されるのでコピーしておきましょう。終盤で使用します。
(アドレスバーのURLではないのでご注意を!)
ちなみに任意項目の内、Descriptionの入力とREADMEファイル作成にチェックをいれました。
「Descriptionは書かなくてもいいや」と思うかもしれませんが、今後リポジトリが増えることを考えてサイト名やソースコード名だけでも入れておいたほうがいいと思います。
必須
Owner(ユーザー):リポジトリと紐付けたいアカウントを選択(アカウントが1つであれば自動選択されます)
Repository name(リポジトリ名):好きな名前を設定(僕はサイトのドメイン名 capybara-notebook_com を使いました)
Public / Private(公開設定):リポジトリに置くソースコードを公開にする(Public)か非公開にする(Private)か選択
任意
Description(説明):リポジトリの説明書き(サイト名等、どんなリポジトリかわかればOK)
Add a README file(READMEファイルを追加):チェックを入れるとリポジトリにREADMEファイルが格納
Add .gitignore:※作成後追加ができるのでチェックはいれませんでした
Choose a license:※作成後変更ができるのでNoneのままにしておきました
.jpg)
PC上でリポジトリ作成・作業データ格納(ローカル)
好きな名前でPC上にフォルダを作成します。
今回は例として本サイトのドメイン(capybara-notebook_com)を使っていきます。
これから出てくるコマンドはWindowsではPowerShell、Macではターミナルで行います。
コマンドは1行かいたらEnter・returnキーを押下して次のコマンドに進みましょう。
PC内にリポジトリを作成
■新しくディレクトリを作成
おそらくmake directoryの略。
今回のフォルダはDocumentsの中においてみたいと思います。
mkdir ~/Documents/capybara-notebook_com頭についているチルダ「~」ホームディレクトリを指します。
そこからどのディレクトリの中に作りたいか記述すればOKです。
ちなみにホームディレクトリのすぐ下の階層(Documentsと同じ)であれば、以下の通り作成するディレクトリだけで作ってくれます。
mkdir capybara-notebook_com■ディレクトリへ移動(を表示)
change directoryの頭文字(多分)。このコマンドは結構出くわします。
mkdirコマンドと同じ内容で記述します。
cd ~/Documents/capybara-notebook_com■Gitリポジトリを作成
cdコマンドで表示させた新規フォルダ(ディレクトリ)をGitリポジトリとして初期化します。
git initデータをリポジトリに格納
htmlファイルなど何でもいいのでデータをリポジトリに保存しましょう。
今回は例としてcapybara.htmlを格納したとします。
リポジトリ内の状態を確認
■リポジトリ状態チェック
頻出コマンドです!こまめに状態をチェックしています。
git statusすると、「capybara.html」っていう知らないファイル(専門的にいうとインデックスされていないファイル)があるよと返答があります。
On branch master
Untracked files:
(use "git add <file>..." to include in what will be committed)
capybara.htmlインデックスとは
リポジトリにコミットする準備をするために変更内容を一時的に保存する場所のこと
データをgitのインデックスに追加
■作成ファイルをインデックスへ
git add capybara.htmlインデックスにちゃんと入っているかリポジトリ状態をチェックします。
git statusインデックスにあるファイルをコミットしてねと返ってきたら、インデックス追加はばっちりです。
On branch master
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
new file: capybara.htmlインデックスしたデータをコミット
インデックス追加が終わったら、作成ファイルのコミットをおこないます。
コミット内容は何を作業したのか簡単な概要を書くようにしています。
■コミットする
git commit -m "ここにコメントをいれる"コミットとは
ファイルやディレクトリの追加や変更をリポジトリに記録する操作のこと
コミットがおわったら、反映されているかリポジトリをチェックしましょう!
git statusコミットするものはないよと表示されたらコミット完了です。
On branch master
nothing to commit, working tree cleanローカルの内容をリモートへ反映
あともう一息です!!!
最後にローカルでコミットした修正ファイルの記録をGitHubで作成したリポジトリ(リモート)へ反映しましょう。
ローカルリポジトリにリモートのURLを登録
まずは、反映先がどこになるのかローカルリポジトリにおしえてあげます。
リモートリポジトリのURLを用意しましょう。
リポジトリを作成したときにコピーしたURLをここで使います!
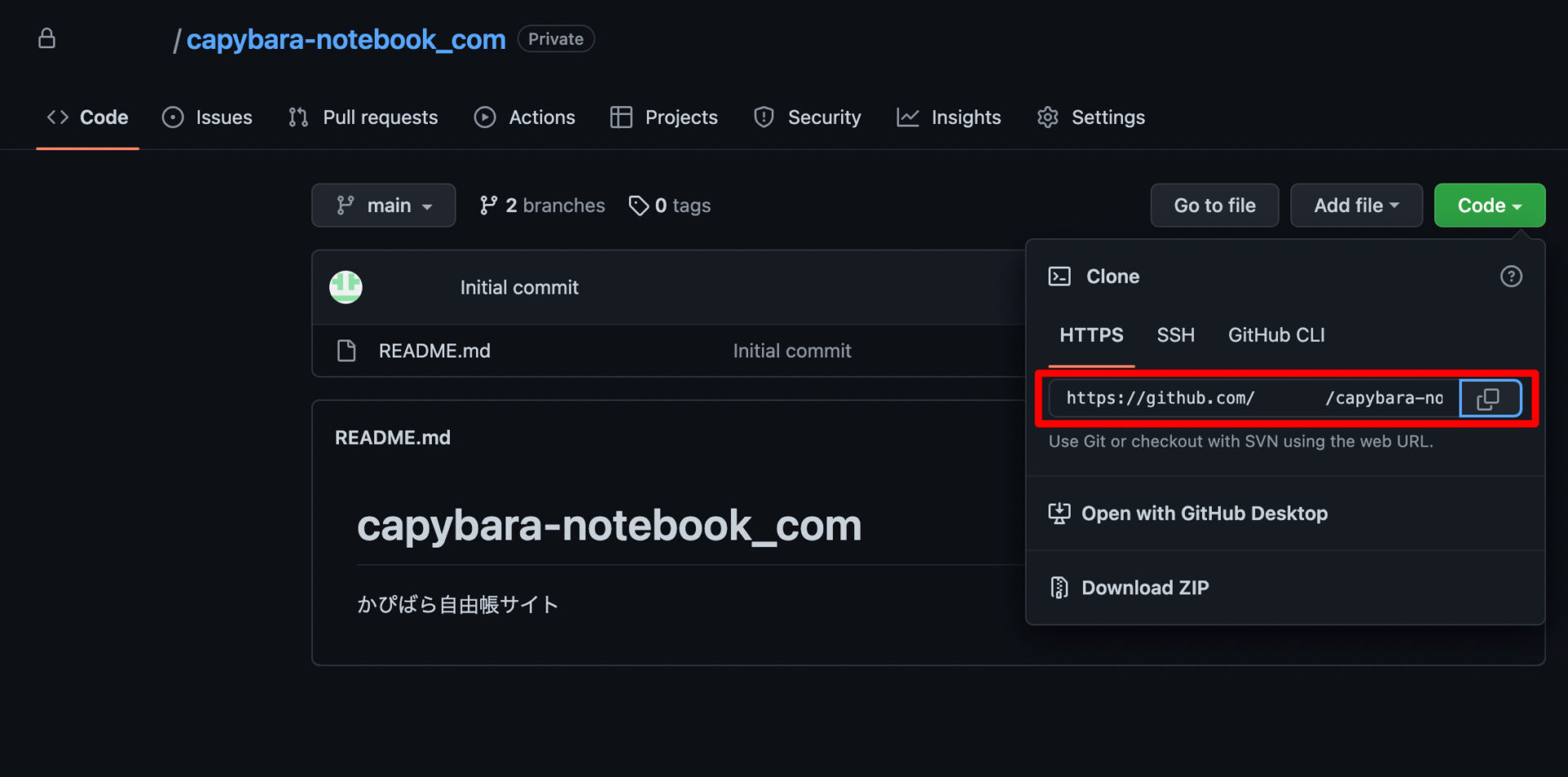
URLはGithubリポジトリ画面のCodeタブ>Code緑ボタン>HTTPSタブからいつでもコピーできますのでご安心ください。(下図赤枠)

ブラウザのアドレスバーに表示されているURLも似ていますが、登録すると後の反映ができなくなってしまうので要注意です!
よく調べずアドレスバーのURLを登録してしまい、修正するまで結構時間がかかってしまいました、、、。
URLがわかったら、コマンドで登録!
■URL登録
git remote add origin https://github.com/userID/capybara-notebook_com.gitローカルリポジトリでの変更内容をプッシュ(リモートリポジトリへ反映)
プッシュとはリポジトリへ変更内容を反映させる操作を指します。
以下のコマンドを入力しましょう。
■ローカルリポジトリの変更内容をリモートリポジトリへプッシュ
git push origin master最初のプッシュ時にGitHubのユーザー名とパスワードを入れてねと返ってくるので、そのまま入力したいところですが、序盤で発行した「アクセストークン」をパスワードの代わりに入力します。
(今後はストレートにアクセストークンを入れてねと教えてくれることを祈ります)
エラーがでなかったら完了です!!
お疲れさまでした!!
もしプッシュができなかったら
原因としてあげられるのは、ローカルに登録したリモートリポジトリURLが間違っている可能性があります。
なぜかというと僕がその間違いをして一向にプッシュができませんでした(苦笑い)
ちょっと前にお伝えした正しいURLを確認して、下記のコマンドでURLを変更しましょう。
git remote set-url origin <新しいURLを入れる>これできっとプッシュできるはず!
GitHubの初期設定手順いかがだったでしょうか。
GitHub側の設定は個人的にはシンプルでさくっとできましたが、ターミナルでの操作が慣れていなさすぎて大変でした。
あらためてクライアントアプリの偉大さを実感しました、、、。
(ありがとうSourcetree。いつも「重い!」とかいってごめんね)
でも、初めてのことばかりでかなり楽しかったのでたくさん触ってGitHubとターミナルと仲良くしていきたいと思います!
本記事で使用したgitコマンド一覧
新ディレクトリを作成
mkdir ディレクトリ名指定したディレクトリへ移動
cd ディレクトリ名リポジトリ作成
git initリポジトリ内の状態確認
git statusデータをインデックスに追加
最後のドット「.」は全部のデータをインデックスする記述です。
git add ディレクトリ名
git add ファイル名
git add . リポジトリに記録(コミット)
git commit -m "コメントテキスト"ローカルにリモートの情報を登録 ※初回のみ
git remote add origin https://github.com......gitローカルの変更をリモートへ反映
git push origin masterローカルにリモートの情報を更新 ※URLを上書き
git remote add origin https://github.com......git(変更後のURL)